Doctor Appointment Booking App Design
UI/UX Case Study
Case study: Doctor's Appointment Booking App
![]()
Medicare is all about booking an appointment from the ease of your home. In this case study, I will share my design process which I followed while developing this app.

This was a personal project which I designed as a UI/UX Designer in May 2021
What is Medicare?
Medicare is an appointment booking platform that allows us to book an appointment for Doctors from the ease of our home. It also helps Doctors to manage appointments and save their time.
This app mainly focuses on saving peoples time and storing Prescription online, hence reducing paper work.
Why did I decide to Design Medicare?
Time is the most precious resource because you can't get it back, Thus saving everyone's time and avoiding standing in a queue with infected people. This app will help anyone to book an appointment instantly. Search for the right doctor by speciality and location. See doctor's available time slots and click to book instantly
Target Audience
The target audience is patients, current or potential, who need to find a doctor and make an appointment quickly, conveniently, and securely. Also, local doctor's who find using an app convenient to manage their appointment and prescriptions.
Detailed Process
Research
Secondary research
Analysis after gathering Data
- According to market research, Most Indians prefer private healthcare services over govt hospitals
- The survey also said the number of people visiting private institutions for healthcare was higher in urban areas at 79% than just 72% in rural India.
- The consultation time with the doctor and that most patients (41.90%) spent between 11 and 20 minutes with the doctor and 19.05% spent between 21 and 30 minutes.
Competitive analysis
My competitive analysis focused on the mix of the most popular apps. I went ahead and did the competitive analysis based on the important
features which helped me to gain market knowledge.
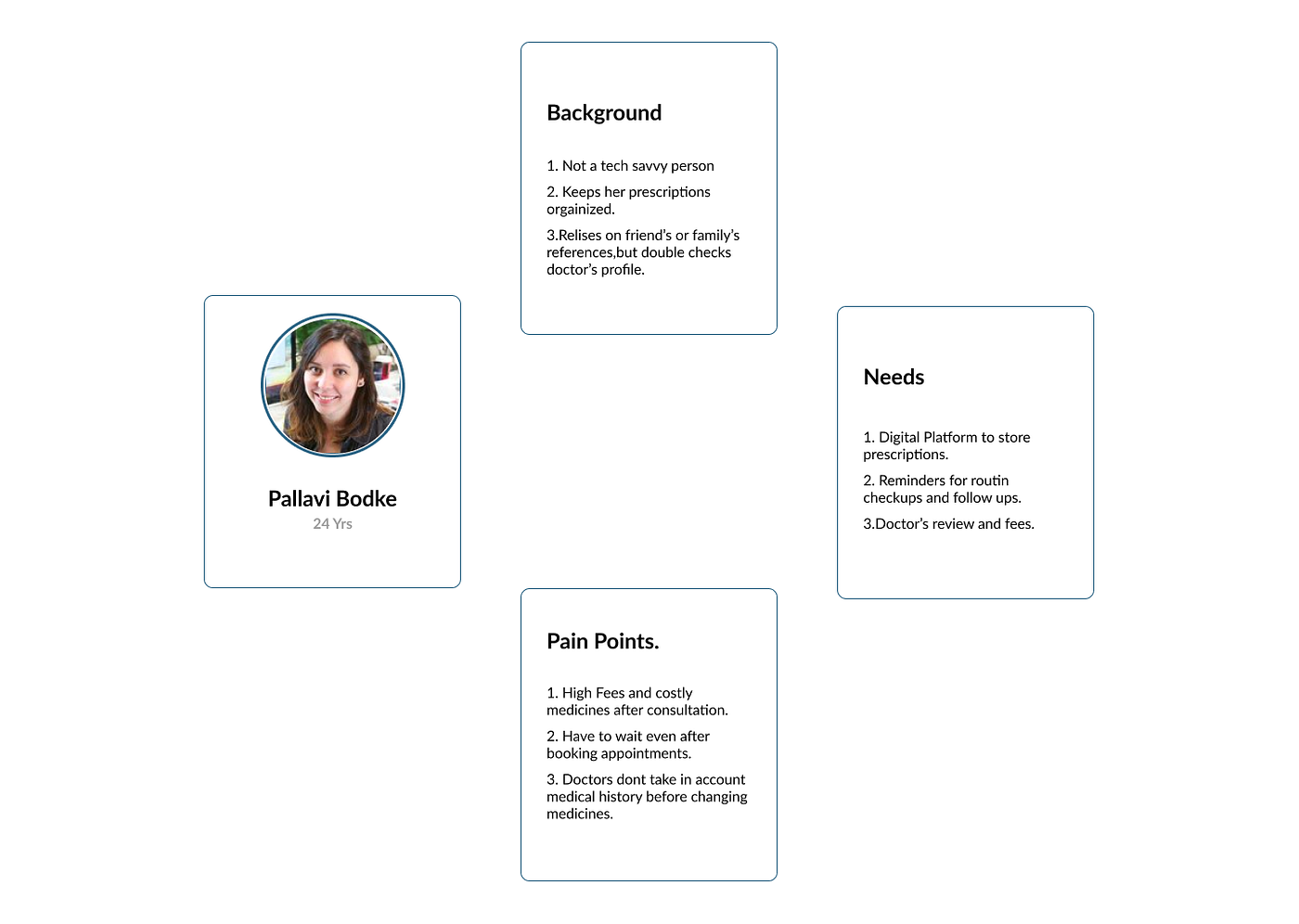
User Persona

Information Architecture
The information architecture of an app is, basically, the structure of your app's content. The IA is mainly on the appointment booking, storing previous prescriptions and, taking into account the patient's previous medical history ensuring the users should perform a specific task with minimal steps.
User Flow
The most important motive was to provide an easy way for patients to book appointments. So the primary focus remains on the appointment booking part.
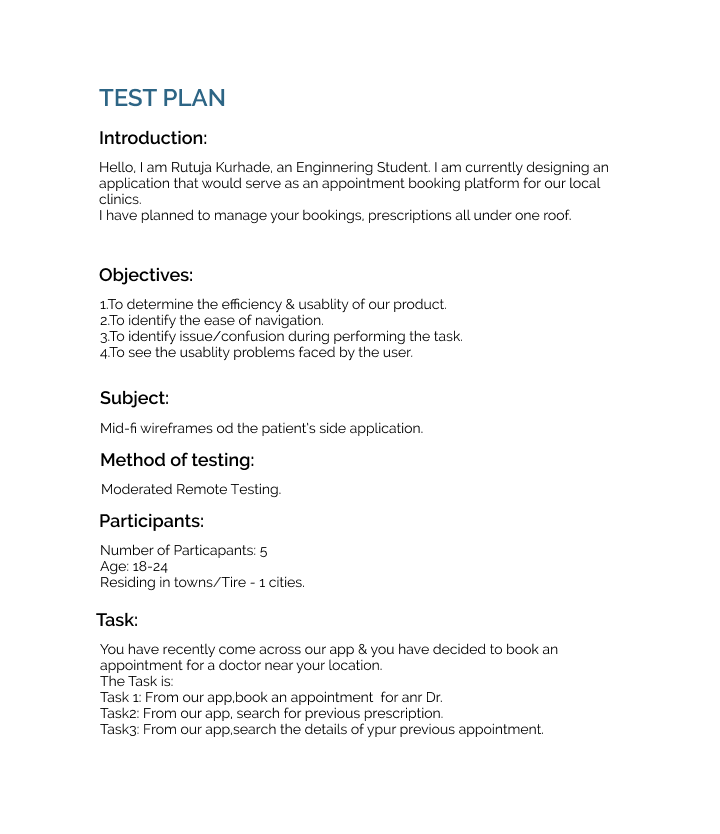
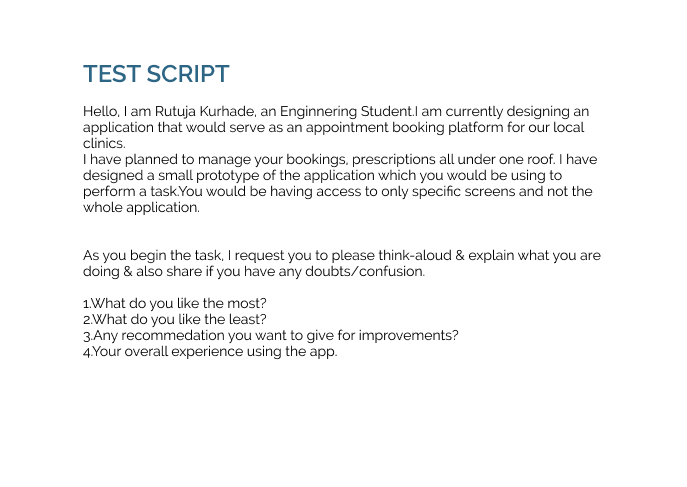
Usability Testing
Usability testing was performed on Mid Fi wireframes to validate the flow of the application.


Gatherings after usability testing
Testing was performed with 5 different users. The interface was clean and user friendly which helped the users to book appointment instantly. Testing helped to discover new problems
- Users found it difficult to search for previous prescriptions.
- Change the SOS button caption to Emergency.
- Provide experience, speciality and clinic's landmark on doctor's card.
The recommendation which we received:
- Reminder for follow-ups.
- Queue updates on home page.
- Notifications on SMS.
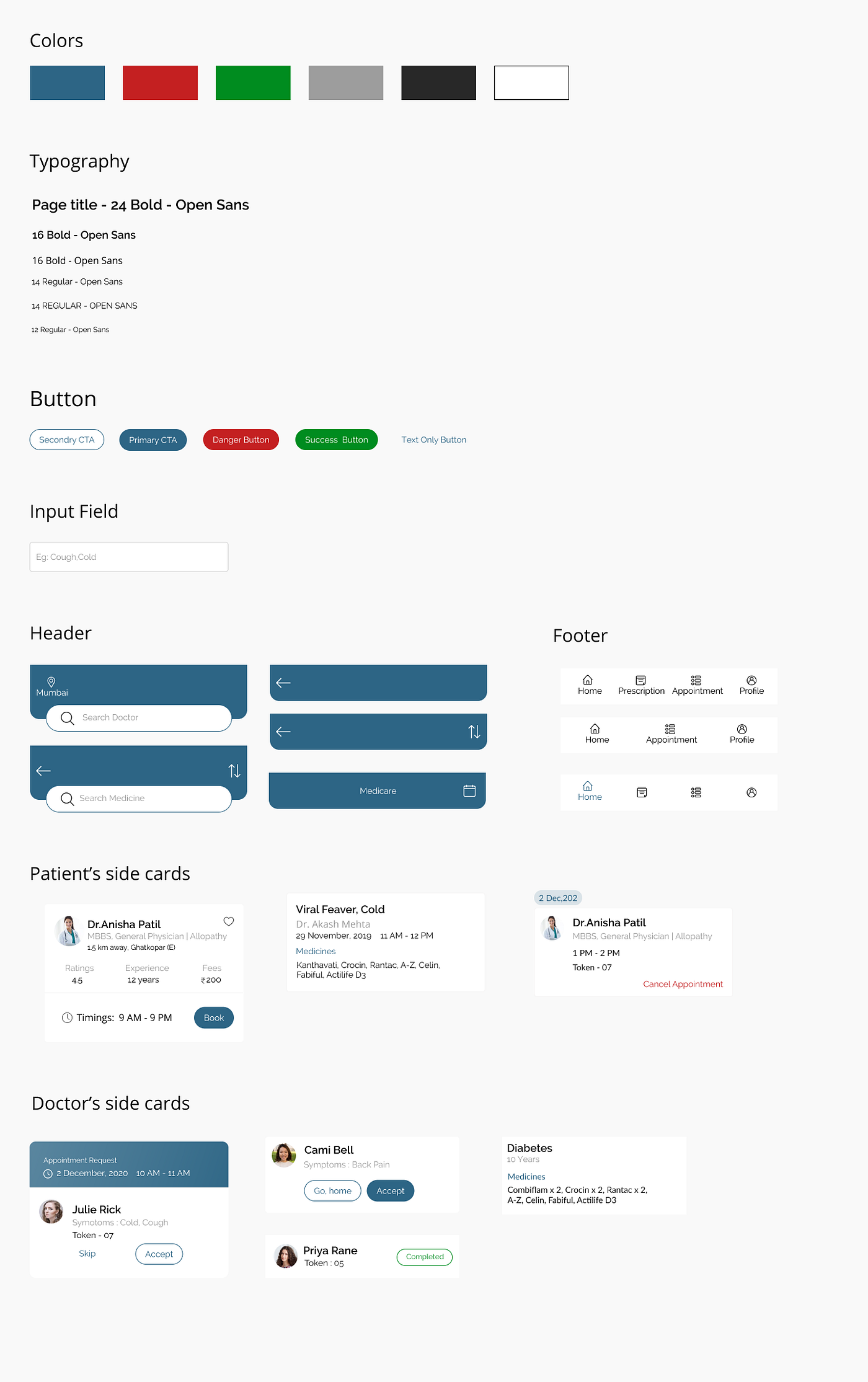
Design

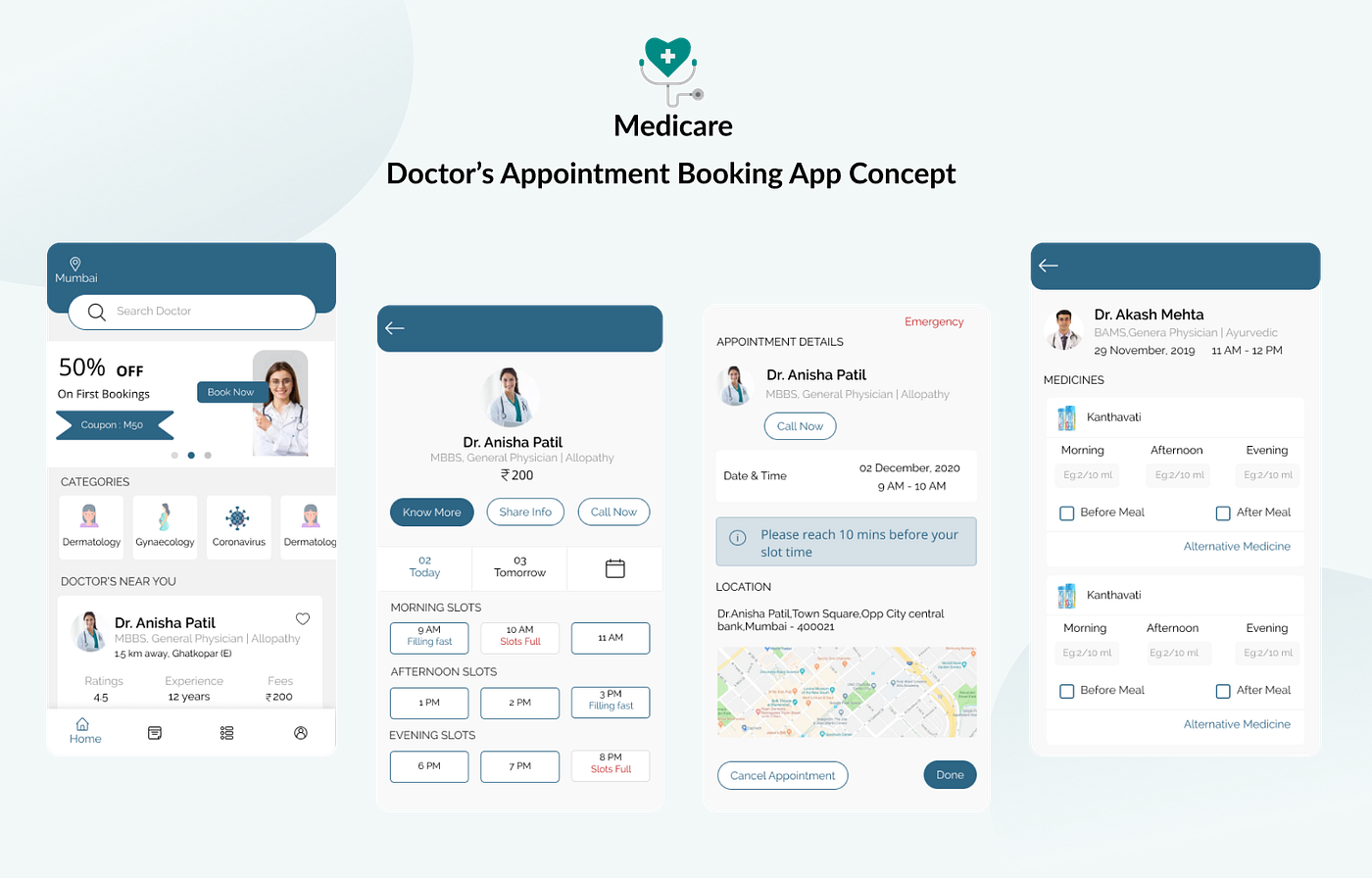
High Fi wireframes
Doctor Appointment Booking App Design
Source: https://bootcamp.uxdesign.cc/medicare-doctors-appointment-booking-app-205a6b3f8e2f
Posted by: rubiohadvaid.blogspot.com

0 Response to "Doctor Appointment Booking App Design"
Post a Comment